2020/07/30 - [Linux] - Centos7 Node.js 배포하기
2020/07/30 - [Javascript] - Visual Studio Node.js 1:1채팅(3) Client
2020/07/30 - [Javascript] - Visual Studio Node.js 1:1 채팅(2) Server.js
2020/07/30 - [Javascript] - Visual Studio Node.js 1:1 채팅하기(1)
2020/07/30 - [Javascript] - Node.js 윈도우 코드 환경 Visual Studio 2019
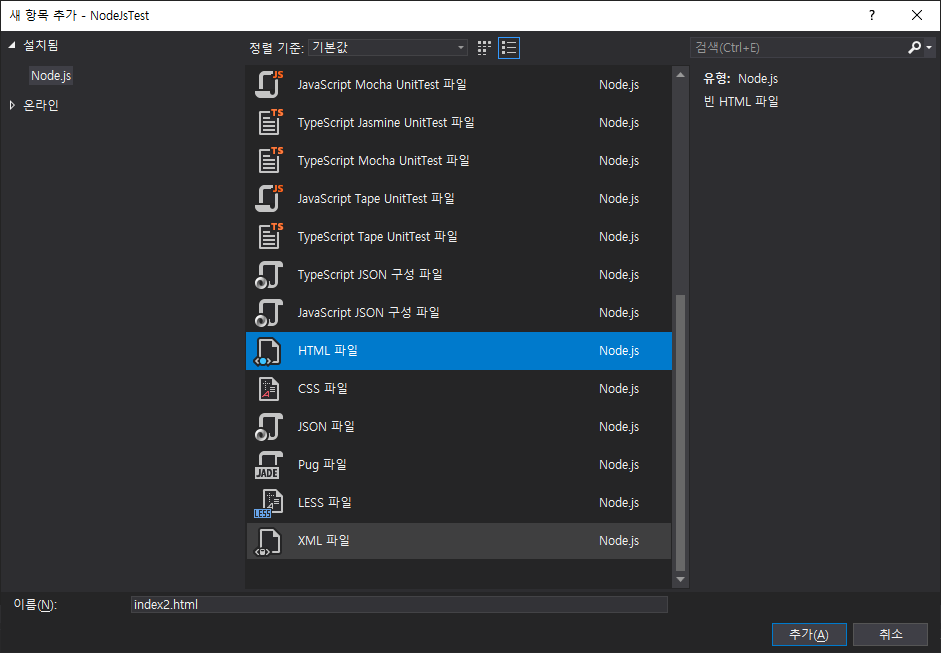
Server.js에 있는 /index2.html에 대한 정보다.

이름은 편하게 만들어주면 된다.
왜 index2냐고는 묻지마라 -..-;
<!doctype html>
<html lang="ko">
<head>
<title>대화방</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font: 13px Helvetica, Arial;
}
form {
background: #000;
padding: 3px;
position: fixed;
bottom: 0;
width: 100%;
}
form input {
border: 0;
padding: 10px;
width: 90%;
margin-right: 0.5%;
}
form button {
width: 9%;
background: rgb(130, 224, 255);
border: none;
padding: 10px;
}
#messages {
list-style-type: none;
margin: 0;
padding: 0;
}
#messages li {
padding: 5px 10px;
}
#messages li:nth-child(odd) {
background: #eee;
}
</style>
</head>
<body>
<ul id="messages"></ul>
<form action="">
<input id="m" autocomplete="off" />
<button>Send</button>
</form>
<script src="/socket.io/socket.io.js"></script>
<script src="http://code.jquery.com/jquery-1.11.1.js"></script>
<script>
$(() => {
const room = window.location.search;
var name = "";
const socket = io(); //(room);
socket.emit('joinRoom', room);
$('form').submit(() => {
socket.emit('chat message', room, name, $('#m').val());
$('#m').val('');
return false;
});
socket.on('chat message', (name, msg) => {
$('#messages').append($('<li>').text(name + ' : ' +
msg));
});
//socket.on('leaveRoom', (room, name) => {
// $('#messages').append($('<li>').text(name + ' leaved '
// + "채팅방 떠남" + ' :('));
//});
socket.on('joinRoom', (userName) => {
if (name === "") {
name = userName;
}
$('#messages').append($('<li>').text(userName + ' 님이 방에 입장하셨습니다.'));
});
socket.on('disconnect', function () {
$('#messages').append($('<li>').text("상대방이 채팅방에서 퇴장하였습니다."));
socket.emit('endChat', room);
});
window.onbeforeunload = function () {
return "";
};
});
</script>
</body>
</html>
대화방 css는 훔쳐왔다. 휙휙.
const socket = io(); //(room);
node.js는 네임스페이스(자바로 치면 패키지) 같은 접두사?를 통해, 지역을 활성화 하는듯 하다.
예를 들어, 송파구, 광진구라는 namespace를 통해 서로 다른 방 이름을 가질 수 있는듯. (송파구.방1, 광진구.방1)
socket.emit('joinRoom', room);접속을 완료하면, 서버에 약속된 명령어인 joinRoom을 호출한다.
그러면 서버에 있는 얘가 호출된다.
socket.on('joinRoom', (search) => {
search = decodeURIComponent(search);
var userName = getParam(search, "username");
roomKey = getRoomKey(search);
var room = userRooms[roomKey];
if (typeof room === "undefined") {
socket.join(socket.id);
userRooms[roomKey] = socket.id;
} else {
var socketId = userRooms[roomKey];
socket.join(socketId);
}
io.to(userRooms[roomKey]).emit('joinRoom', userName); //클라이언트 callback
});
얘는 클라이언트가 보내온 명령어를 처리한 후에 채팅방에 userName을 던져준다.
그러면 클라이언트는 다시 서버에서 보내온 정보를 다음과 같이 받는다.
socket.on('joinRoom', (userName) => {
if (name === "") {
name = userName;
}
$('#messages').append($('<li>').text(userName + ' 님이 방에 입장하셨습니다.'));
});서버에서 보내온 joinRoom을 html로 뿌려준다.
다른 명령어도 동일하다.
클라이언트가 버튼을 눌러 이벤트를 호출하든, 서버에서 해당 소켓에 이벤트가 호출되어 클라이언트한테 알리든가.
<form action="">
<input id="m" autocomplete="off" />
<button>Send</button>
</form>버튼을 누르면 처음 html 생성될 때 만들어진 다음 이벤트를 호출
$('form').submit(() => {
socket.emit('chat message', room, name, $('#m').val());
$('#m').val('');
return false;
});socket.on('disconnect', function () {
$('#messages').append($('<li>').text("상대방이 채팅방에서 퇴장하였습니다."));
socket.emit('endChat', room);
})상대방이 채팅을 나갔을 때, 채팅방을 없애달라라고 마지막 사람이 바로 종료가 온다.
'Javascript' 카테고리의 다른 글
| Javascript Masking (0) | 2021.11.12 |
|---|---|
| Visual Studio Node.js 1:1 채팅(2) Server.js (0) | 2020.07.30 |
| Visual Studio Node.js 1:1 채팅하기(1) (0) | 2020.07.30 |
| Node.js 윈도우 코드 환경 Visual Studio 2019 (0) | 2020.07.30 |
| 01.Javascript 모듈화(ES6 ECMAScript6) (0) | 2020.06.08 |

